Всем добрый день! Сегодня поговорим с вами о том, как вставить flash на сайт. Казалось бы, вопрос пустяковый. Если это баннер, то просто скопировать предложенный код и разместить в шаблоне, виджете или на странице через редактор. Если это flash анимация для сайта, то вставить при помощи того же кода, но прописанного самостоятельно. Однако и в этом несложном процессе есть свои тонкости, о которых мы сейчас поговорим.

Flash анимация для сайта
Итак, нам потребовалось разместить флэш анимацию на сайте. Для этого используется стандартный код:
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" width="190" height="65"> <param name="movie" value="" /> <param name="quality" value="high" /> <param name="menu" value="false" /> <embed src="АДРЕС ВАШЕГО ФЛЕШ РОЛИКА" quality="high" menu="false" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="190" height="65"> </embed> </object>
На первый взгляд все правильно и ничто не предвещает проблем. Однако, если вы прокрутите страницу вверх, то увидите такую особенность, что размещенная таким образом flash анимация будет перекрывать админский тулбар — верхнюю черную панельку админа WordPress.
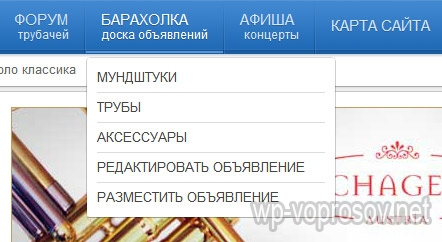
По большому счету, это не критично, поскольку данную панель видите только Вы и ваши помощники, если на блоге отключена регистрация пользователей. Но настоящие проблемы возникают, когда на сайте используется многоуровневое css меню, под которым размещен флэш баннер, который в этом случае его перекрывает.
Это происходит оттого, что flash всегда по глубине находится впереди блоков div. Чтобы этого избежать, нужно добавить всего лишь один дополнительный параметр в наш код:
<param name="wmode" value="opaque" />
В этом случае ролик flash ведет себя как обычное изображение. Также можно воспользоваться аналогичным параметром value=»transparent», но это создаст дополнительную нагрузку ни замедлит загрузку страницы. В конечном результате на код вставки флеш на сайт будет выглядеть так:
<object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=6,0,29,0" width="190" height="65"> <param name="movie" value="" /> <param name="quality" value="high" /> <param name="menu" value="false" /> <param name="wmode" value="opaque" /> <embed src="АДРЕС ВАШЕГО ФЛЕШ РОЛИКА" wmode="opaque" quality="high" menu="false" pluginspage="http://www.macromedia.com/go/getflashplayer" type="application/x-shockwave-flash" width="190" height="65"> </embed> </object>
Плагин для размещения flash анимации на сайте
Если Вам приходится часто вставлять разные ролики или просто боитесь что-то неправильно написать в этом длинном коде, то можно воспользоваться плагином, который вставляет флеш на сайт автоматически — от вас требуется лишь указать адрес его расположения. Называется он WP-SWFObject. Как обычно, скачиваем и устанавливаем его, затем заходим в «Параметры > WP-SWFObject» и выполняем необходимые настройки. Здесь можно все оставить по умолчанию, кроме одного — пункта «Window Mode». Для того, чтобы вставить swf на сайт с учетом тех параметров, которые нам нужны, выберите здесь из выпадающего списка «OPAQUE» и сохраните настройки.
Теперь, чтобы вставить флэш на сайт, пропишите шорткод (его потом можно для удобства добавить на панель редактора)
В действии выглядеть будет так:
Для прямого размещения через шаблон используйте другой код:
<?php wp_swfobject_echo("ролик.swf", "ширина", "высота"); ?>
Также при помощи данного плагина можно >>поместить видео из Youtube — вместо адреса ролика подставьте адрес видео вида «http://www.youtube.com/v/xCbCmmipqgM». Получить его можно, взяв из кода для встраивания старого типа — Поделиться > Сгенерировать html код > флажок на Использовать старый код встраивания.
Источник: https://wp-voprosov.net/kak-vstavit-flash-na-sajt-animaciya.html