Всем привет! Сегодня я рассказу как установить слайдер на всю ширину в тему Storefront.
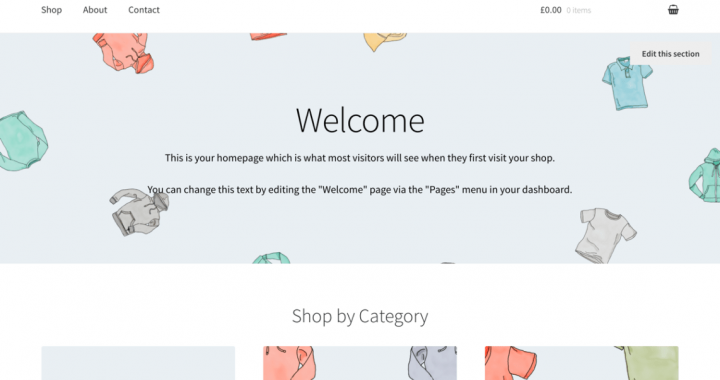
Storefront — хорошая отзывчивая тема WordPress для работы с плагином WooCommerce.
Шаг 1. Установка плагина MetaSlider
Вы можете сделать это с помощью «Плагины»> «Добавить новый» и выполнить поиск Meta Slider. Необходимо установить и активировать его!
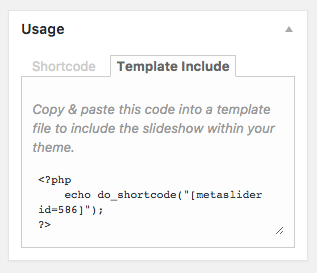
Затем добавьте несколько слайдов, установите в Расширенных настройках галку «100% width» и сохраните слайдер. Скопируйте шорткод.
Шаг 2. Добавьте слайдер в Storefont
Теперь давайте напишем некоторый код, чтобы подключить этот слайдер к Storefront.
Мы напишем функцию, которая добавляет Slider, и затем подключим эту функцию в нужное место. Необходимо добавить этот код в functions.php темы.
add_action( 'storefront_before_content', 'marce_custom_slider_storefront' );
function marce_custom_slider_storefront() {
if ( is_front_page() ) {
echo do_shortcode("");
}
else {}
}
Примечание: обратите внимание, что номер слайдера у каждого свой, поэтому внимательно смотрите свой шорткод и пишите ваши актуальные значения.
После установки кода и сохранения у вас появится слайдер на всю ширину в теме Storefront
Спасибо за помощь: https://themebynumbers.com/2017/07/26/add-a-slider-to-storefront/